Custom enigma.js mixins

In the previous post we saw what are enigma.js mixins. I've started an repo some time ago (and npm package) where I've been adding mixins that I've found useful (or mixins that I've found boring to write all the time). And want to introduce you to this list.
At the moment the repo contains only mixins that are relevant to application/document.
(to distinct the mixins methods from the default enigma.js ones all mixin methods, from this package, are having prefix m)
The mixins are "split" into groups:
- Selections
-
mSelectionsAll- returns the "native" reponse from Qlik ragarding the current selections -
mSelectionsFields- an array of only the field names, having selections in it -
mSelectionsSimple- without any parameters returns a flat array with all selections[ {field: "Field 1": value: 'Value 1'}, {field: "Field 1": value: 'Value 2'}, {field: "Field 2": value: 'Value 10'}, ... ]if
groupByFieldparameter (optional and default isfalse) is passed then the result will be grouped by a field name:[ {field: "Field 1": values: [...]}, {field: "Field 2": values: [...]}, ... ] -
mSelectInField- provide an field name and array of values to be selected
-
- Tables and fields
mGetTablesAndFields- returns an array with{table: "data-table-name", field: "field-name"}valuesmGetTables- an array with all data tablesmGetFields- an array with all fieldsmCreateSessionListbox- creates a listbox session object for the provided field
- Variables
mVariableGetAll- array with all variablesmVariableUpdateById- updates the definition of an existing variable by providing the variable IDmVariableUpdateByName- updates the definition of an existing variable by providing the variable namemVariableCreate- creates a new variable from the provided name, comment (optional) and definition
- Extensions
mExtensionObjectsAll- returns an array with all extension objects in the current app. Returned fields:appId,appName,objId,objType,extName,extVersion,extVisible,extIsBundle,extIsLibrary,qProps
- Unbuild
mUnbuild- extracts all parts of an Qlik Sense app (apart from the data itself) into JSON object
- Build
mBuild- the opposite of un-building - provide a json object with the app components and this mixin will update (or create) all the objects in the target app
If you want to use the build and unbuild commands outside JavaScript then I highly recommend using Corectl tool
Installation
The installation is very simple:
npm install --save enigma-mixinsUsage
(make sure that enigma.js is already installed)
import enigma from "enigma.js";
import schema from "enigma.js/schemas/12.20.0.json";
import enigmaMixins from "enigma-mixins";
// Create enigma session as usual but include the mixin property
const session = enigma.create({
schema,
mixins: enigmaMixins, // this is where the mixinx are added
url: "ws://localhost:4848/app/engineData",
createSocket: (url) => new WebSocket(url),
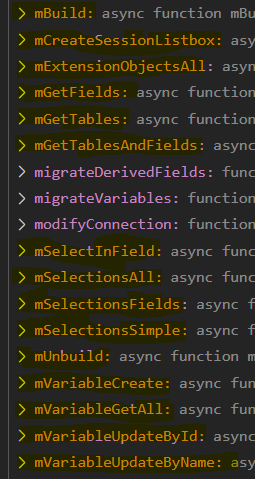
});Once the session is established and the document is open, then you'll have all the mixins available:

Contribution
Feel free to open an PR with your mixins :)
Repository and npm

Hope you liked it!
Stefan

