Styled listbox (Qlik Sense Extension) (Updated)
I'm missing the option to present Qlik Sense listboxes in a different ways (Not that I don't like the default one I'm just missing it)
So I've made an extension that can represent field values as Checkboxes, Radio buttons or Buttons.
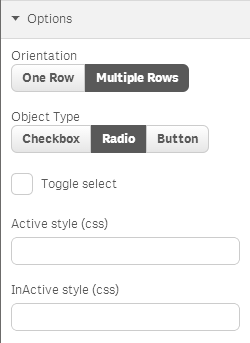
As you can see from the screenshots below few more options are available:
- Orientation: display the list as single row or multiple rows
- Toggle select: if "false" the behavior of the selection will be * more like "only one selected" option in Qlikview
- Active style (css): style the selected value(s) with valid CSS
- InActive style (css): style the non selected value(s) with valid CSS
You can find the source code and the zip file in the Github repo
Update (2014-12-03) v1.1
"Default selected value" option is added - when field doesn't have anything selected this value will be automatically selected. Just type the desired value (case sensitive). For example if you want to have always Month selected (lets say "Dec") just type "Dec".
Use case
One specific use case of the extension is to mimic cycle expressions (Sense do not provide this (for now) by default).
My solution is to create one simple inline table with the possible options
set HidePrefix = '_';
_Expressions:
Load * Inline [
_ExpressionId, _Expression
1, Revenue
2, Quantity
3, Unit price
];
And then use the _Expression filed as dimension in the extension.
In the chart itself then I can write expression that looks like this:
= pick(_ExpressionId
, sum(Revenue)
, sum(Quantity)
, sum(Revenue) / sum(Quantity)
)
(This approach can be used in some cases and for Dimensions)
For this specific usecase I can use the "Default selected value" option and will be sure that the chart always show some data and not just blank chart.
Screenshots
Options

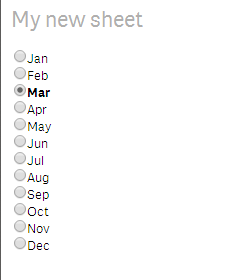
Radio buttons on multiple rows:

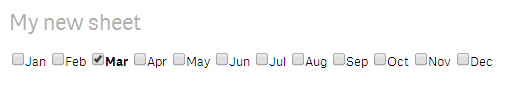
Checkboxes on single row:

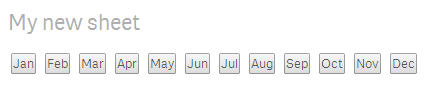
Buttons on single row:

Custom styles:

Hope you like it!
Stefan
