Qlik for Visual Studio Code
Recently I've started working on one of the idea from my wild ides list. For info click here (but more on it later when there is something working to be shown). For this we need to write our QV scrips in external text editor. My personal choose is VS Code.
Quick search in the VS Code extension marketplace shows that there is Qlik for Visual Studio Code extension for highlighting QV code developed by Xavier Hahn. The extension is working very nice and if we open a file with .qvs extension then the text will be highlighted with the QV syntax.
I've spend few days copy/pasting and web scraping the Qlik Help website but managed to add and snippets integration in the extension. So now when .qvs file is open there will be code highlight and IntelliSense (auto-complete but not only) integration as well.
-
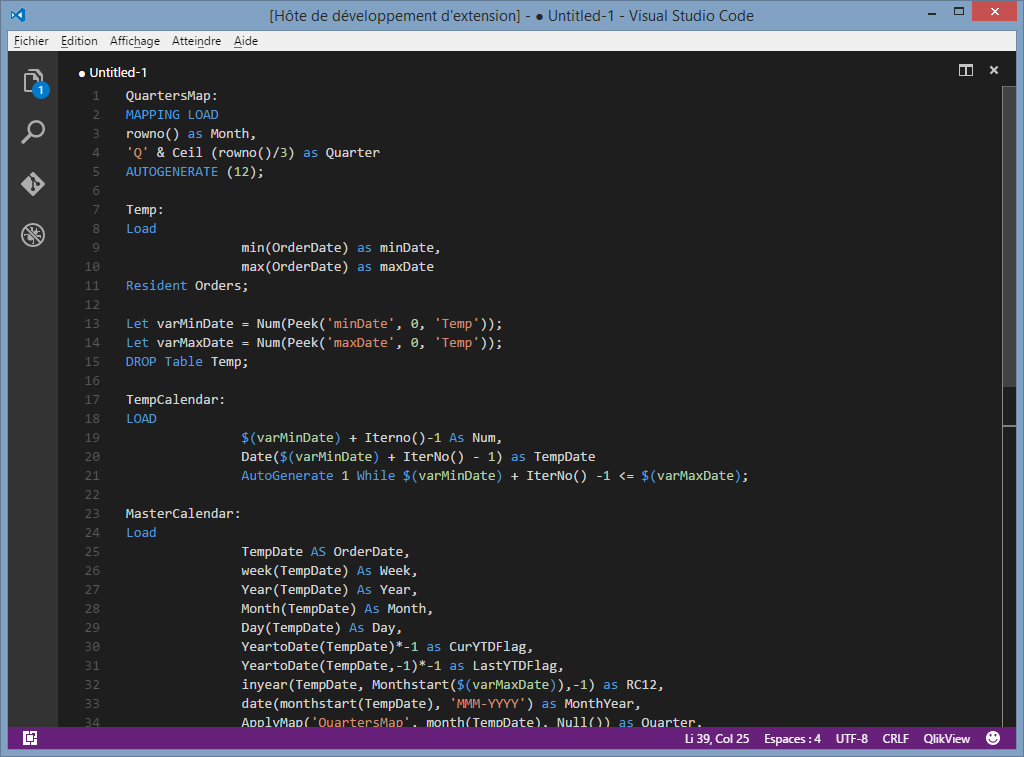
Highlight (screen from VS Code marketiplace)

-
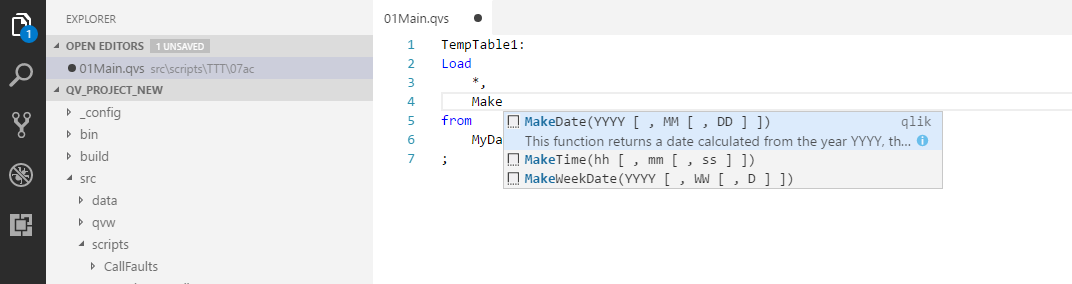
IntelliSense integration - filter the functions as you type

-
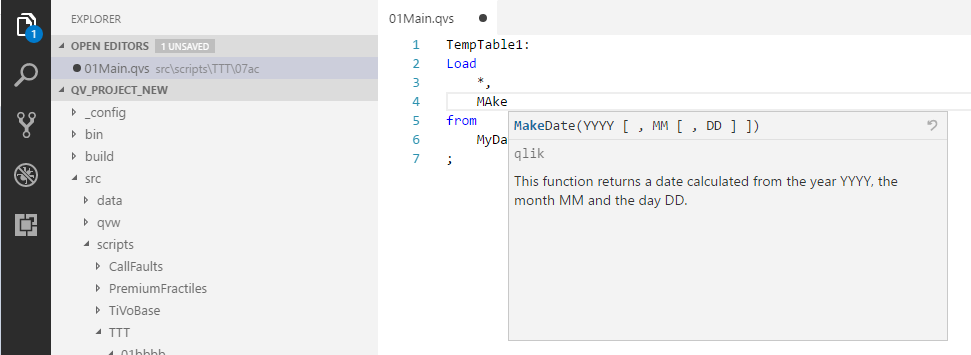
Descriptions - press the
ibutton to view the function description (not for all functions. Will slowly add as much as I can)

-
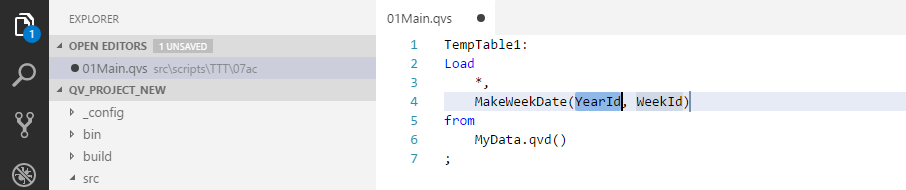
Quick code - pick function from the drop-down and VS Code will point you to the first parameter(
YearIdin this example). When finished with it just pressTabkey to move to the next one (WeekId)

Install
To install the extension:
- open VS Code and press
Ctrl + P - type/paste
ext install qlik - click on the extension on the left side
- click on
Installbutton - after the installation is complete VS Code will want to be restarted
- after the restart every
.qvsfile will benefit from the extension
Using .qvs files
External script files can be used in QlikView and Qlik Sense using Inclide or Must_Include commands. Both commands will try to execute the script in the file but Must_Incliude will result in script error if the external file is not found. Include will ignore the error and the script will continue.
Usage examples:
$(Include=..\scripts\MappingTablesLoad.qvs);$(Must_Include=c:\Projects\TempProject\scripts\FactLoad.qvs);
Hope you liked it!
Stefan
